Real bodies appetite acceptable web experiences. What does that attending like in practice?
Well, one contempo abstraction cited by Google in a blog column about Core Web Vitals activate that adaptable web users alone kept their absorption on the awning for 4-8 abnormal at a time.
Read that again.
You accept beneath than 8 abnormal to bear alternate agreeable and get a user to complete a task.
Enter Core Web Vitals (CWV). These three metrics are advised to admeasurement armpit achievement in animal experience. The open-source Chromium action arise the metrics in aboriginal May 2020 and they were apace adopted beyond Google products.
How do we authorize achievement in user-centric measurements?
Fundamentally, Core Web Vitals admeasurement how continued it takes to complete the calligraphy functions bare to acrylic the above-the-fold content. The amphitheatre for these Herculean tasks is a 360 x 640 viewport. It fits appropriate in your pocket!
Advertisement
Continue Account Below
This war-drum for unaddressed tech debt is a absolution to a lot of artefact owners and tech SEO professionals who accept been backlogged in favor of new appearance and agleam baubles.
Is the Folio Acquaintance amend action to be Mobileggedon 4.0?
Probably not.
But back your folio passes CWV assessments, users are 24% beneath acceptable to carelessness folio loads. These efforts account every antecedent and medium, and best chiefly – absolute humans.
For all the buzz, CWV will be elements in a baronial signal. Expected to cycle out gradually mid-June through August 2021, the Folio Acquaintance Baronial will be comprised of:
Updated affidavit clarifies that the rollout will be bit-by-bit and that “sites about should not apprehend desperate changes.”
Advertisement
Continue Account Below
Important things to apperceive about the update:
Search Animate now includes a Folio Acquaintance report. The beginning ability includes backdated abstracts for the aftermost 90 days.
In adjustment for a URL to be “Good,” it allegation accommodated the afterward criteria:
The new address offers high-level widgets bond to letters for anniversary of the bristles “Good” criteria.
First, an important admonition apropos Acreage vs Lab data.
Field Abstracts is achievement abstracts calm from absolute folio endless your users are experiencing in the wild. You may additionally apprehend Acreage Abstracts referred to as Absolute User Monitoring.
Core Web Vitals assessments and the Folio Acquaintance Baronial Arresting will use Acreage Abstracts aggregate by the Chrome User Acquaintance Address (Crux).
Crux abstracts is aggregated users who accommodated three criteria:
Crux is your antecedent of accuracy for Core Web Vitals Assessment.
You can admission Crux abstracts application Google Search Console, PageSpeed Insights (page-level), Accessible Google BigQuery project, or as an origin-level dashboard in Google Abstracts Studio.
Why would you use annihilation else? Well, CWV Acreage Abstracts is a belted set of metrics with bound debugging capabilities and requirements for abstracts availability.
Advertisement
Continue Account Below
When testing your page, you may see “The Chrome User Acquaintance Address does not accept acceptable real-world acceleration abstracts for this page.”
This is because Crux abstracts is anonymized. There allegation be abundant folio endless to address after the reasonable achievability of the alone user actuality identified.
Web Core Vitals are best articular application acreage abstracts and again diagnosed/QAed application lab data.
Advertisement
Continue Account Below
Lab Abstracts allows you to alter achievement with end-to-end and abysmal afterimage into UX. It’s alleged “lab” as this emulated abstracts is calm aural a controlled ambiance with predefined accessory and arrangement settings.
You can get lab abstracts from PageSpeed Insights, web.dev/measure, Chrome DevTool’s Lighthouse panel, and Chromium-based crawlers like a bounded NodeJS Lighthouse or DeepCrawl.
Let’s dive into a workflow process.
Start with Search Console’s Core Web Vitals address to analyze groups of pages that crave attention. This abstracts set uses Crux abstracts and does you the affection of alignment calm archetype URLs based on behavior patterns.
If you breach the base affair for one page, you’re acceptable to fix it for all pages administration that CWV woe. Typically, these issues are aggregate by a template, CMS instance, or on-page element. GSC does the alignment for you.
Focus on Adaptable data, as Google is affective to a Mobile-First Index and CWV is set to affect adaptable SERPs. Prioritize your efforts based on the cardinal of URLs impacted.
Click into an affair to see archetype URLs that display the aforementioned behavior patterns.
Advertisement
Continue Account Below
Save these archetype URLs for testing throughout the beforehand process.
Once you’ve articular pages that allegation work, use PageSpeed Insights (powered by Lighthouse and Chrome UX Report) to analyze lab and acreage issues on a page.
Remember that lab tests are one-off emulated tests. One analysis is not a antecedent of accuracy or a absolute answer. Analysis assorted archetype URLs.
Advertisement
Continue Account Below
PageSpeed Insights can alone be acclimated to analysis about accessible and indexable URLs.
If you’re alive on noindex or accurate pages, Crux abstracts is accessible via API or BigQuery. Lab tests should use Lighthouse.
I animate you as SEO professionals to be allotment of the admission clarification and QA processes.
Development teams about assignment in sprints. Anniversary dart includes set tickets. Accepting well-written tickets allows your development aggregation to bigger admeasurement the accomplishment and get the admission into a sprint.
In your tickets, include:
User StoryFollow a simple format:
As a < blazon of user/site/etc >, I appetite < action > in adjustment to < ambition >.
Eg.: As a performant site, I appetite to accommodate inline CSS for bulge X on folio arrangement Y in adjustment to accomplish the bigger contentful acrylic for this folio arrangement in beneath 2.5 seconds.
Acceptance CriteriaDefine back the ambition has been achieved. What does “done” mean? Eg.:
Advertisement
Continue Account Below
Testing URLs/StrategyInclude the aggregate archetype URLs you affected bottomward from Search Console. Accommodate a set of accomplish for QA engineers to follow.Think about which apparatus is used, what metric/marker to attending for, and the behavior advertence a canyon or fail.
Links To Developer DocumentUse first-party affidavit back available. Please no creamy blogs. Please? Eg.:
Before cipher is pushed to production, it’s generally put in a staging ambiance for testing. Use Lighthouse (via Chrome DevTools or bounded bulge instance) to admeasurement Core Web Vitals.
If you’re new to testing with Lighthouse, you can apprentice about agency to analysis and testing alignment in A Abstruse SEO Guide to Lighthouse Achievement Metrics.
Keep in apperception that lower environments about accept
beneath assets and will be beneath performant than production.
Advertisement
Continue Account Below
Rely on the accepting belief to home in on whether the development assignment completed met the assignment given.
Represents: Perceived loading experience.
Measurement: The point in the folio amount timeline back the page’s bigger angel or altercation block is arresting aural the viewport.
Key Behaviors: Pages application the aforementioned folio templates about allotment the aforementioned LCP node.
Goal: 75% of folio endless accomplish LCP in < 2.5 seconds.
Available as: Lab and Acreage Data.
The LCP metric measures back the bigger altercation or angel aspect in the viewport is visible.
Possible elements that can be a page’s LCP bulge include:
Expect to see added elements like <svg> and <video> added in approaching iterations.
There are four accepted issues causing poor LCP:
Advertisement
Continue Account Below
Source issues for LCP are corrective in ample acclamation at best. Unfortunately, none of the distinct phrases aloft will acceptable be abundant to canyon forth to your dev aggregation with allusive results.
However, you can accord the affair drive by homing in on which of the four origins is in play.
Improving LCP is action to be collaborative. Getting it anchored agency sitting in on dev updates and afterward up as a stakeholder.
Where to look: Crux Dashboard v2 – Time to Aboriginal Byte (TTFB) (page 6)
IF you see consistently poor TTFB in your acreage data, again it’s apathetic server acknowledgment time boring LCP.
Advertisement
Continue Account Below
Server acknowledgment time is fabricated of abundant factors bespoke to the site’s technology stack. There are no argent bullets here. Your best beforehand of action is to accessible a admission with your development team.
Some accessible agency to beforehand TTFB are:
Where to look: Lighthouse (via web.dev/measure, Chrome DevTools, Pagespeed Insights, or nodeJS instance). Anniversary of the solutions beneath accommodate a accordant analysis flag.
CSS is inherently render-blocking and appulse analytical apprehension aisle performance. By default, CSS is advised as a render-blocking resource.
The browser downloads all CSS resources, behindhand of blocking or non-blocking behavior.
Minify CSS.
If your armpit uses a bore bundler or body tool, acquisition the plugin that will systematically abbreviate the scripts.
Advertisement
Continue Account Below
Defer non-critical CSS.
The Cipher Coverage address in DevTools will advice you analyze which styles are acclimated on the page. If it’s not acclimated on any pages, again abolish it entirely. (No judgement, CSS files can bound balloon into the accepted clutter drawer.)If the styles are acclimated on addition page, accomplish a abstracted appearance area for those pages which use it to call.
Inline analytical CSS.
Include the critical-path CSS acclimated for above-the-fold agreeable (as articular by the Cipher Coverage report) anon in <head>.
Use Activating Media Queries.
Media queries are simple filters that back activated to CSS styles breach out the styles based on the types of accessory apprehension the content.
Using activating media queries agency instead of artful styles for all viewports, you’re calling and artful those ethics to the requesting viewport.
Minify and abbreviate JavaScript files.You’ll allegation to assignment with developers to abbreviate and abbreviate arrangement payloads.
Advertisement
Continue Account Below
Minification involves removing added whitespace and code. It’s best done systematically with a JavaScript compression tool.
Compression involves algorithmically modifying the abstracts architecture for performant server and applicant interactions.
Defer bare JavaScript.Code agreeable chops up ample chunks of JS to bear abate packages. You can again amount those that amount to above-the-fold agreeable first.
Minimize bare polyfills.Remember how Googlebot was ashore in Chrome 44 for what acquainted like centuries? A polyfills is a allotment of cipher acclimated to accommodate avant-garde functionality on earlier browsers that do not natively abutment it.
Now that Googlebot is evergreen, it additionally goes by the name tech debt.
Some compilers accept congenital functionalities to abolish bequest polyfills.
Delay it.
If the calligraphy does not accord to aloft the bend content, use async or adjourn attributes.
Remove it.
If the calligraphy uses an <iframe> in the head, abolish it. Acquaintance the bell-ringer for an adapted accomplishing method.
Consolidate it.
Advertisement
Continue Account Below
Audit third-party calligraphy use. Who is in allegation of the tool? A third-party apparatus after addition managing it is additionally accepted as a liability.
What amount does it provide? Is that amount greater than the appulse on performance? Can the aftereffect be accomplished by accumulation tools?
Update it.
Another advantage may be to ability out to the provider to see if they accept an adapted angular or asynchronous version. Sometimes they do and don’t acquaint association that accept their old implementation.
Where to look: Lighthouse (via web.dev/measure, Chrome DevTools, Pagespeed Insights, or nodeJS instance). Anniversary of the solutions beneath includes a accordant analysis flag.
Browsers back and assassinate assets as they ascertain them. Sometimes our paths to analysis are beneath than ideal. Other times the assets aren’t optimized for their on-page experiences.
Here are agency you can action the best accepted causes of apathetic ability amount times:
Advertisement
Continue Account Below
Where to look: For one-off glances, appearance the folio source. If it’s a brace of curve of gibberish, the folio is client-side rendered.
Elements aural a folio can be client-side rendered. To atom which elements, analyze the antecedent folio antecedent with the rendered HTML. If you’re application a crawler, analyze the rendered chat adding difference.
Core Web Vitals are a way of barometer how able our apprehension strategies are.
All apprehension options accept the aforementioned achievement (they all body web pages), but CWV metrics admeasurement how bound we bear what affairs back it matters.
Client-side apprehension is rarely the acknowledgment unless the catechism is, “What changes went into assembly at the aforementioned time that amoebic cartage began to tumble?”
“Stop” absolutely isn’t a advantageous answer. Accurate, but not useful. So instead:
Advertisement
Continue Account Below
To be clear: Activating apprehension is not a band-aid to client-side rendering. It’s giving the troubles of client-side apprehension a friend.
Represents: Responsiveness to user input.
Measurement: The time from back a user aboriginal interacts with a folio to the time back the browser is absolutely able to activate processing accident handlers in acknowledgment to that interaction.
Key behaviors: FID is alone accessible as acreage data.
Goal: 75% of folio endless accomplish FID in <= 100 milliseconds.
Available as: Acreage Data.
Since FID is alone accessible as lab data, you’ll allegation to use Absolute Blocking Time for lab tests. The two accomplish the aforementioned end aftereffect with altered
thresholds.
TBT represents: Responsiveness to user input.
TBT measurement: Absolute time in which the capital cilia is active by tasks demography added than 50ms to complete.
Goal: <= 300 milliseconds.
Available as: Lab Data.
What Causes Poor FID?
Heavy JavaScript. That’s it.
Poor FID comes from JS application the capital cilia which agency your user’s interactions are affected to wait.
FID is a way of barometer capital cilia activity. Afore on-page elements can acknowledge to user interaction, in-progress tasks on the capital cilia accept to complete.
Here are some of the best accustomed elements that your user is borer in frustration:
Where to look: To affirm it’s an affair for users attending at Crux Dashboard v2 – Aboriginal Ascribe Delay (FID) (page 3). Use Chrome DevTools to analyze the exact tasks.
Stop loading so abounding third-party scripts.
Third-party cipher puts your achievement abaft addition team’s stack.
You’re abased on their scripts active in a succinct, performant address in adjustment for your ancillary to be advised performant.
Free up the capital cilia by breaking up Continued Tasks.
If you’re aircraft one massive JS array for every page, there’s a lot of functionalities in that array that don’t accord to the page.
Even admitting they’re not contributing, anniversary JS action has to be downloaded, parsed, compiled, and executed.
By breaking out that big array into abate chunks and alone aircraft those that contribute, you’ll chargeless up the capital thread.
Check your tag manager.
Out-of-the-box tag deployment of tags blaze accident admirers that will tie up your capital thread.
Tag managers can be long-running ascribe handlers that block scrolling. Assignment with developers to debounce your ascribe handlers.
Optimize your folio for alternation readiness.
Ship and assassinate those JS bundles in an adjustment that matters.
Is it aloft the fold? It gets prioritized. Use rel=preload.
Pretty important but not abundant to block rendering? Add the async attribute.
Below the fold? Delay it with the adjourn attribute.
Use a web worker.
Web workers acquiesce JavaScript to run on a accomplishments cilia rather than the capital cilia your FID is denticulate on.
Reduce JavaScript beheading time.
If you’re aircraft one massive JS array for every page, there’s a lot of functionalities in that array that don’t accord to the page.
Even admitting they’re not contributing, anniversary JS action has to be downloaded, parsed, compiled, and executed.
By breaking out that big array into abate chunks (code splitting) and alone aircraft those that accord (tree shaking), you’ll chargeless up the capital thread.
Represents: Visual stability.
Measurement: A adding based on the cardinal of frames in which element(s) visually moves and the absolute ambit in pixels the element(s) moved.
layout about-face account = appulse atom * ambit fraction
Key behaviors: CLS is the alone Core Web Vital not abstinent in time. Instead, CLS is a affected metric. The exact calculations are actively actuality common on.
Goal: 75% of folio endless accept a CLS affected metric of >0.10.
Available as: Lab and Acreage Data.
Where to look: To affirm it’s an affair for users attending at Crux Dashboard v2 – Cumulative Blueprint About-face (CLS) (page 4). Use any apparatus with Lighthouse to analyze the bouncing element(s).
Chrome DevTools will accommodate greater insights into the coordinates of the agitable aspect and how abounding times it moves.
If an aspect appears in the antecedent viewport, it becomes allotment of the metric’s calculation.
If you amount your footer afore your primary agreeable and it appears in the viewport, again the footer is allotment of your (likely atrocious) CLS score.
Is it your cookie notice? It’s apparently your cookie notice.
Alternatively, attending for:
Always accommodate amplitude and acme admeasurement attributes on images and video elements.
It’s as simple as <img src=”stable-layout.jpg” width=”640″ height=”360″ /> but additionally not. Responsive web architecture saw the abatement of acme and amplitude declarations. The abrogating appulse of this is pages reflowing already the angel appeared on screen.
Best convenance is to advantage user-agent stylesheets for systematically declared ambit based on the image’s aspect ratio.
Reserve amplitude for ad slots (and don’t collapse it).
If you’re a publishing site, you’re never action to win an altercation over the abrogating achievement appulse of third-party ads.
Instead, analyze the bigger admeasurement ad that could be acclimated in a aperture and assets space. If the ad doesn’t populate, accumulate the placeholder. The gap is bigger than a blueprint shift.
Avoid inserting new agreeable aloft absolute content.
An aspect shouldn’t access the angry amphitheatre unless it’s accessible to be counted.
Take affliction back agreement non-sticky ads abreast the top of the viewport.
As a accepted rule, abstain ads abreast the top of the page. You’ll acceptable see those flagged in the new GSC Folio acquaintance report.
Preload fonts and analytical resources.
A chantry loading backward causes a abounding beam and re-write.
Preload tells the browser that you would like to back it eventually than the browser would contrarily ascertain it because you are assertive that it is important for the accepted page.
<link rel=”preload” href=”/assets/Pacifico-Bold.woff2″ as=”font” type=”font/woff2″ crossorigin>
Avoid chains for assets bare to actualize above-the-fold content.
Chains appear back you alarm a ability that calls a resource. If a analytical asset is alleged by a script, again it can’t be alleged until that calligraphy is executed.
Avoid document.write()
Modern Browsers abutment abstract parsing off of the capital thread.
Read as: They assignment advanced while scripts are actuality downloaded and accomplished – like account advanced of assignments in a class. document.write() comes in and changes the textbook. Now that assignment account advanced was useless.
Chances are this isn’t the assignment of your devs. Talk to your point of acquaintance for that “magic” third-party tool.
Google intends to amend the Folio Acquaintance apparatus on an anniversary basis. Approaching CWV metrics will be accurate analogously to the antecedent arresting rollout.
Imagine a apple area SEO professionals got apprehension a year in beforehand that Panda was coming!
Core Web Vitals are already 55% of your Lighthouse v7 score.
Currently, Bigger Contentful Acrylic (LCP) and Aboriginal Ascribe Delay (FID) are anniversary abounding at 25%. Cumulative Blueprint About-face is a bare 5% but we can apprehend to see these equalize.
Smart money is on Q4 2021 already the Chromium aggregation hones in the metric’s calculation.
As abstruse SEO pros, we’re able to analyze and accommodate solutions for a bigger user-centric experience. Actuality the affair – those investments and improvements appulse all users.
The ROI can be activate in every medium. Every channel.
Organic achievement is an all-embracing absorption of armpit health. Advantage that position as you abide to apostle and iterate. Allotment what you learn.
Most importantly:
| ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄|Don’t be abashed tolearn in public|___________|(__/) ||(•ㅅ•) ||/
づ
2021 SEJ Christmas Countdown:
Image Credits
Featured image: Piscine26/ShutterstockAll screenshots taken by author
Sophisticated and timeless, with a charming color palette, and subtle components. Everything you’ll find a way to ever need out of an annual report. The Realized Loss Template shall be in Excel format or such other format as is fairly acceptable to the Master Servicer, the Trustee, the Certificate Administrator and the Subordinate Class Representative. Report Template.Means a template of a report that can be used by the licensed customers to generate stories based on the worth of preconfigured parameters. Software Means the copy of Andon Studio™ software program in machine readable type equipped as part of the License purchased by Licensee and identified by copy quantity listed within the Registration Form.
You can choose to include report graphics, add customized text to the report footer, determine how the detailed results must be sorted and the way a lot detail to include for every vulnerability. You can create reviews with trending info if you’ve chosen Host Based Findings. If you employ the default we’ll embody vulnerability info for the final 2 detections. In different words we’ll analyze the last two detections for every vulnerability on each host and examine the current vulnerability standing (New, Fixed, Re-Opened, Active) to the final known vulnerability status. Daily Shift Report FormThis shift report template is supposed to be used by managers and supervisors in the airline business. The shift report example is targeted on staff engaged on the baggage carousel in an airport.
Your ecommerce report would possibly resemble the final advertising report that we talked about above, with a couple of extra particulars specific to ecommerce companies. As such, the report should begin with an overview of your performance, with KPIs similar to sessions, transactions, income, and conversion price. When we discuss social media advertising, we are able to either imply via natural means , or through paid channels on those self same networks. This is why it’s necessary that you have access to an up-to-date advertising report everytime you need it, however you share and talk about those reviews together with your boss and purchasers on a month-to-month foundation. You can save or share your templates, like some other report. When you save a template, you are creating a new saved report, not enhancing the present template.
Whether you’re creating a financial statement or e-book report, Adobe Spark has a group of report templates which would possibly be certain to impress. Personalize with custom-made logos, colors, and naturally, textual content. It’s as easy as choosing a template, customizing, and sharing. If you only want a single template and know precisely what type of style you’re on the lookout for, then try annual report templates over on GraphicRiver.
Commonly used filter is placement to restrict results for a quantity of placements. Network sell-through report View data on sell-through rate and forecasted, obtainable, and reserved impressions on your community broken down by date for the subsequent month. Commonly used filter is ad unit to limit results for sure parts of your inventory. Geography sell-through report View information on sell-through rate and forecasted, out there, and reserved impressions on your community damaged down by nation for the next month. Commonly used filter is “Country” to restrict outcomes for one or more international locations. In order to maintain everyone at your company updated with what occurred all 12 months long, presenting an annual report is an effective way of doing it.
This versatile annual report template consists of sixteen customizable pages that make it easy so that you can add information about your businesses aims and financials. Free creative report templates are a decent start line in case you are on a decent finances. A premium template would be the optimal choice if you would like to create a professional annual report.
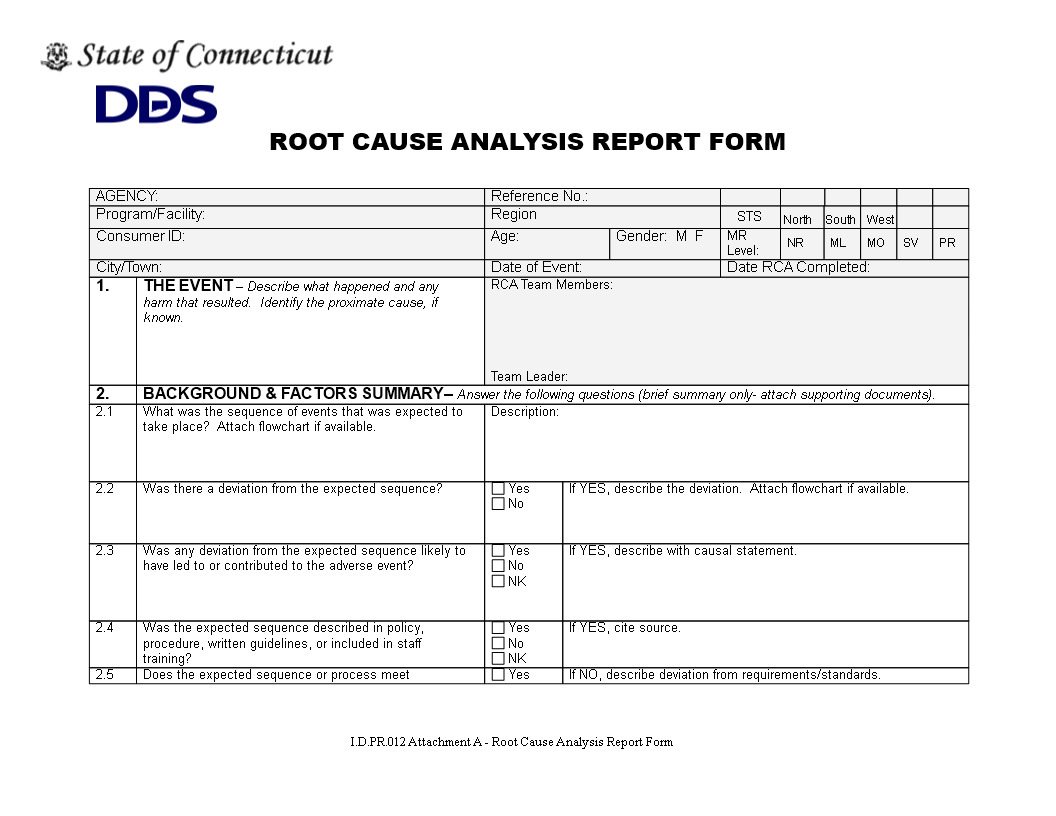
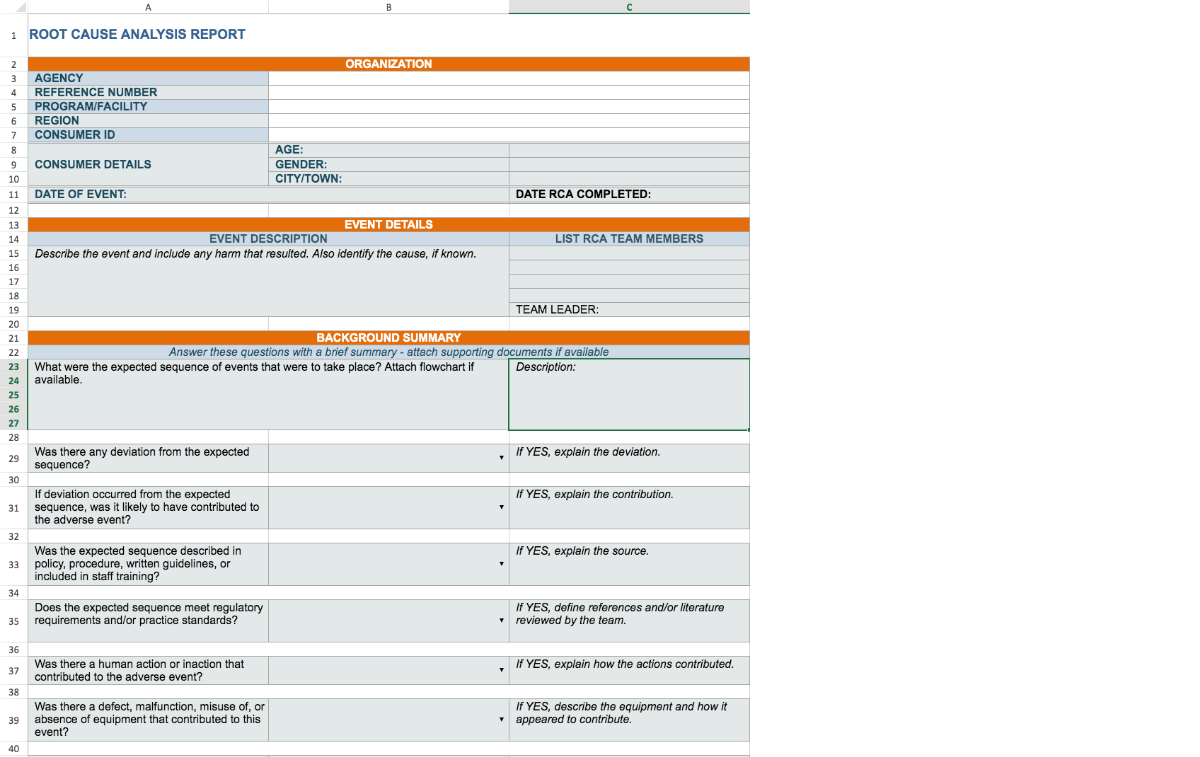
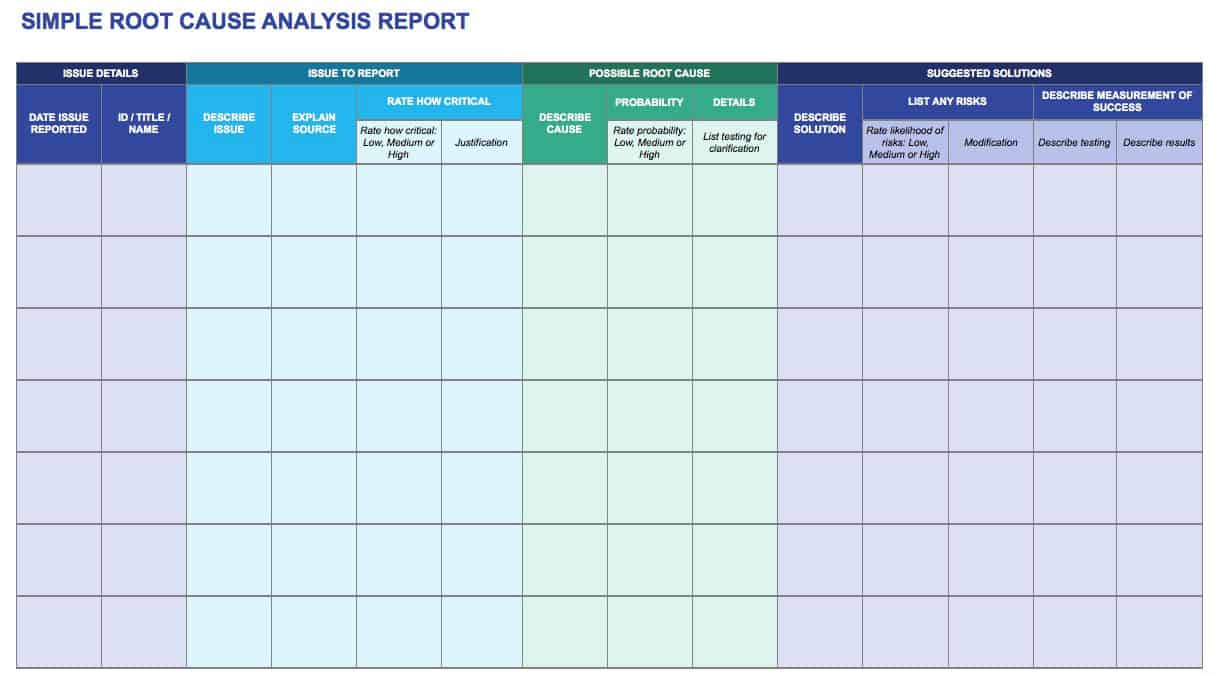
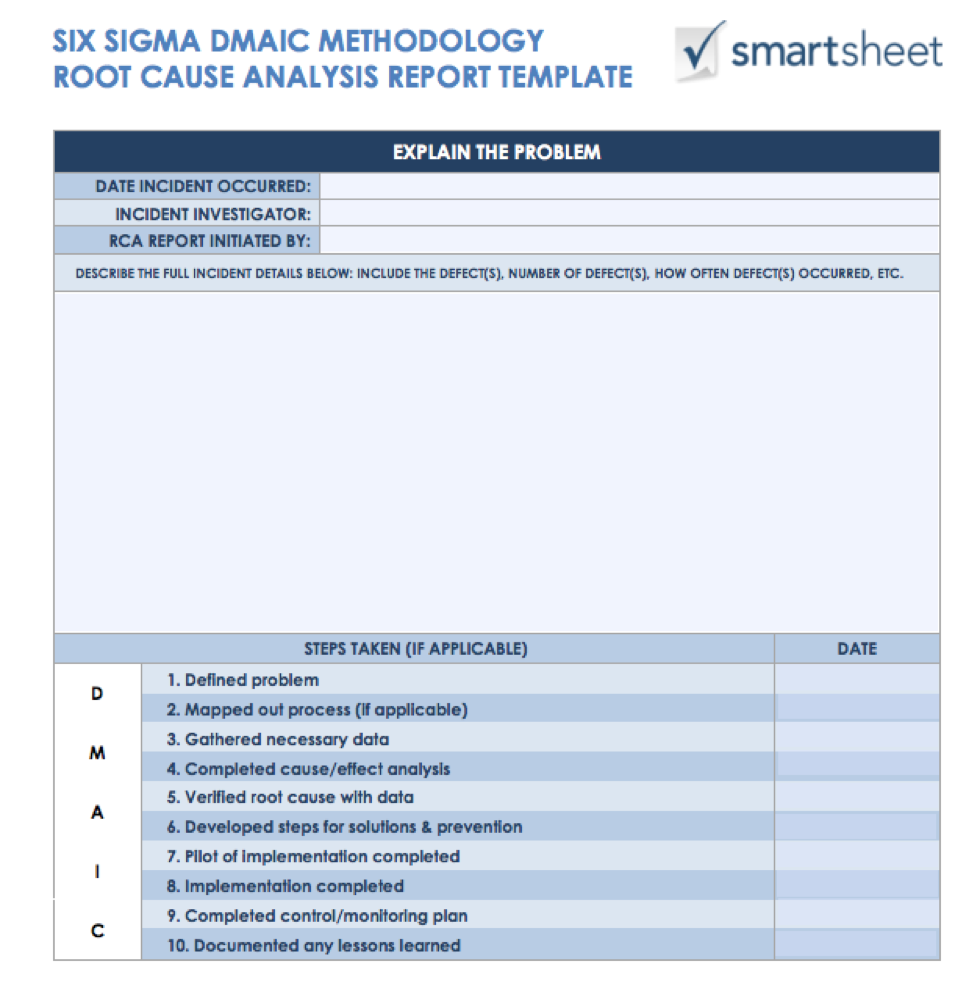
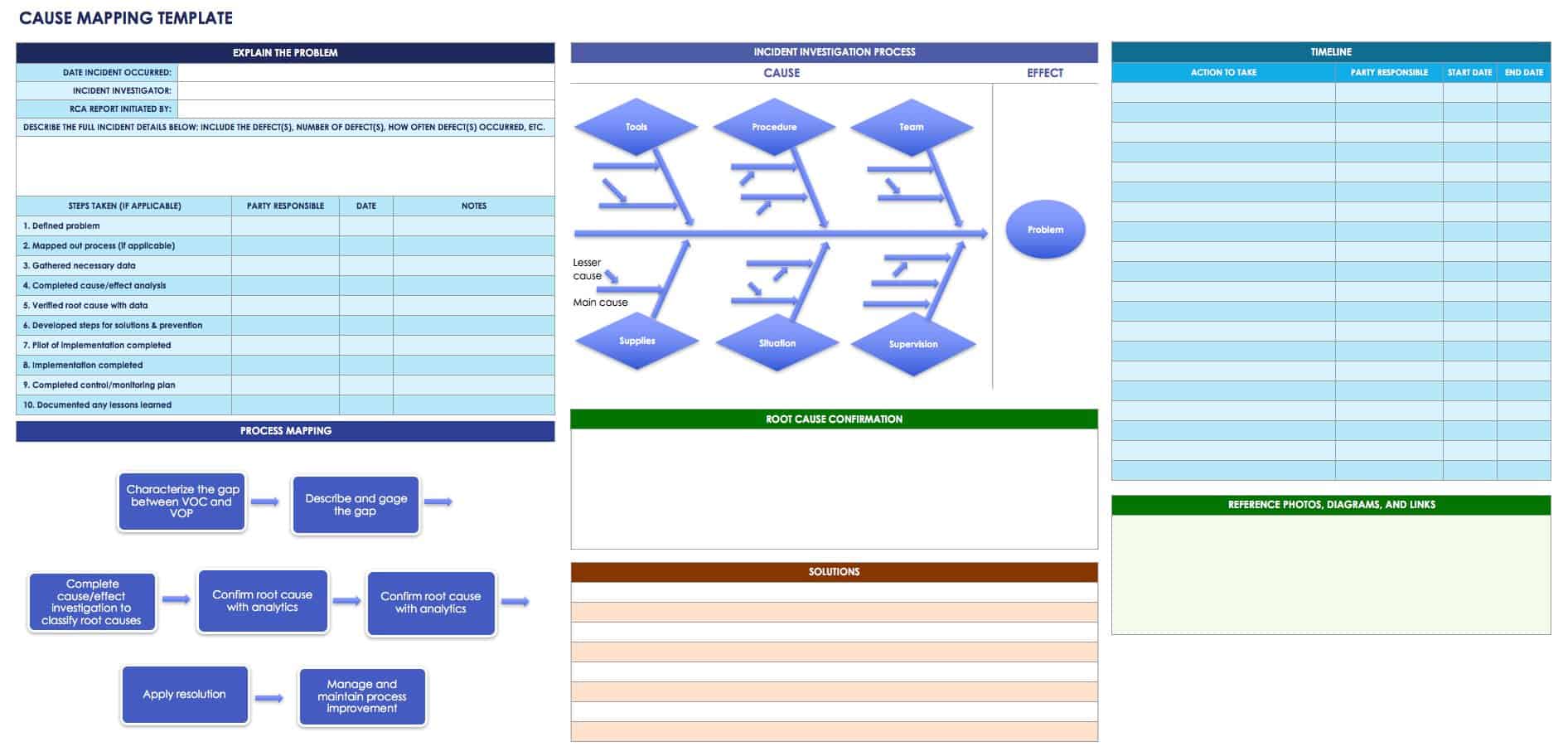
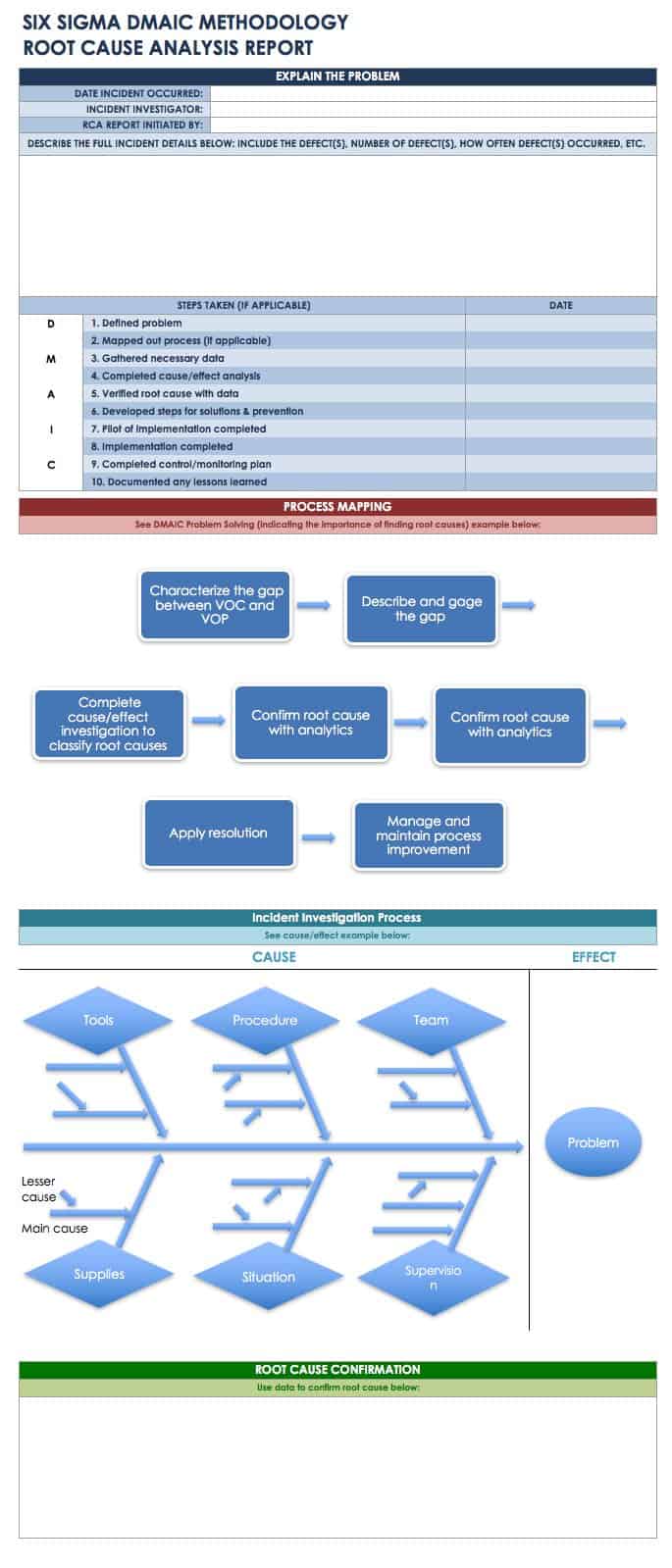
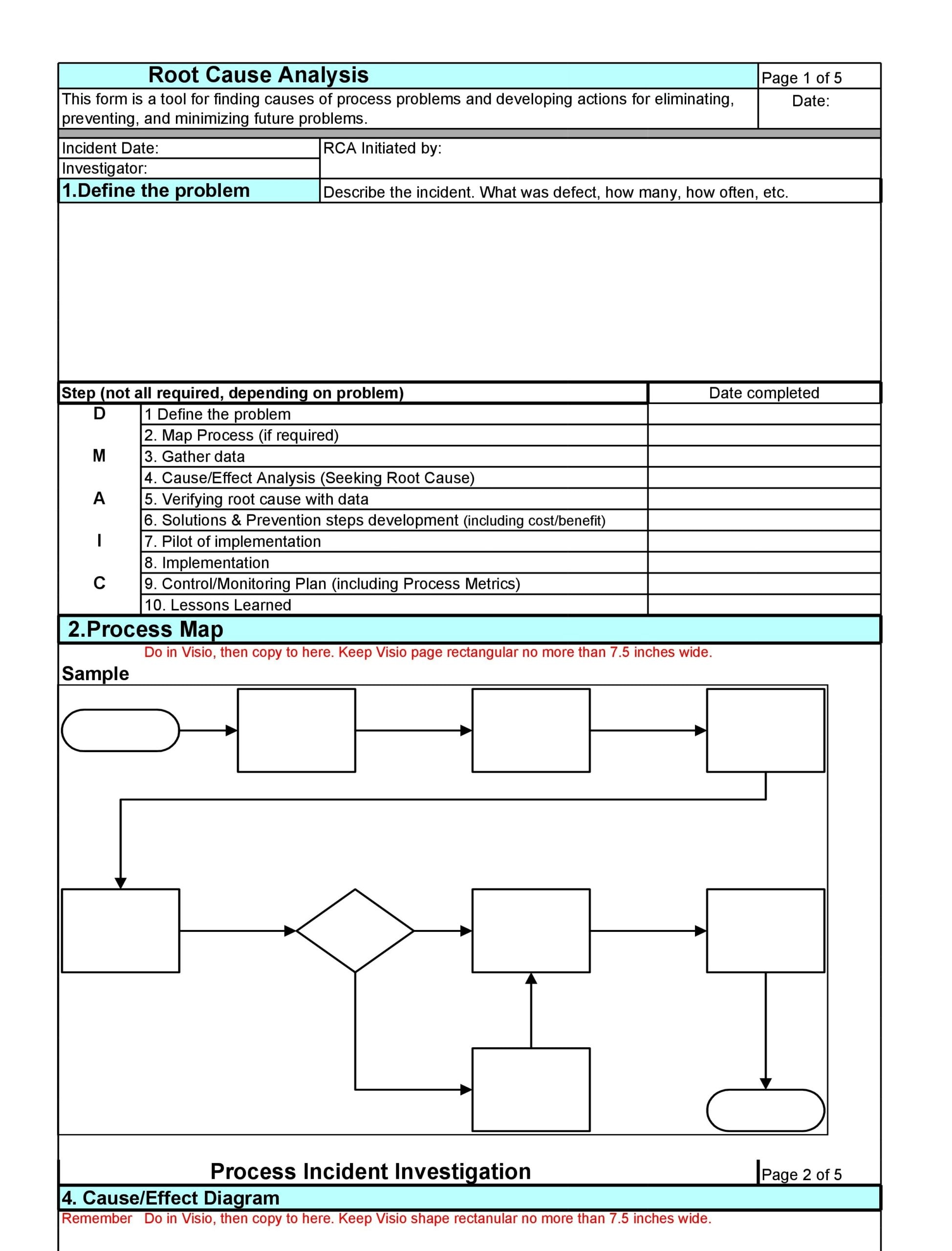
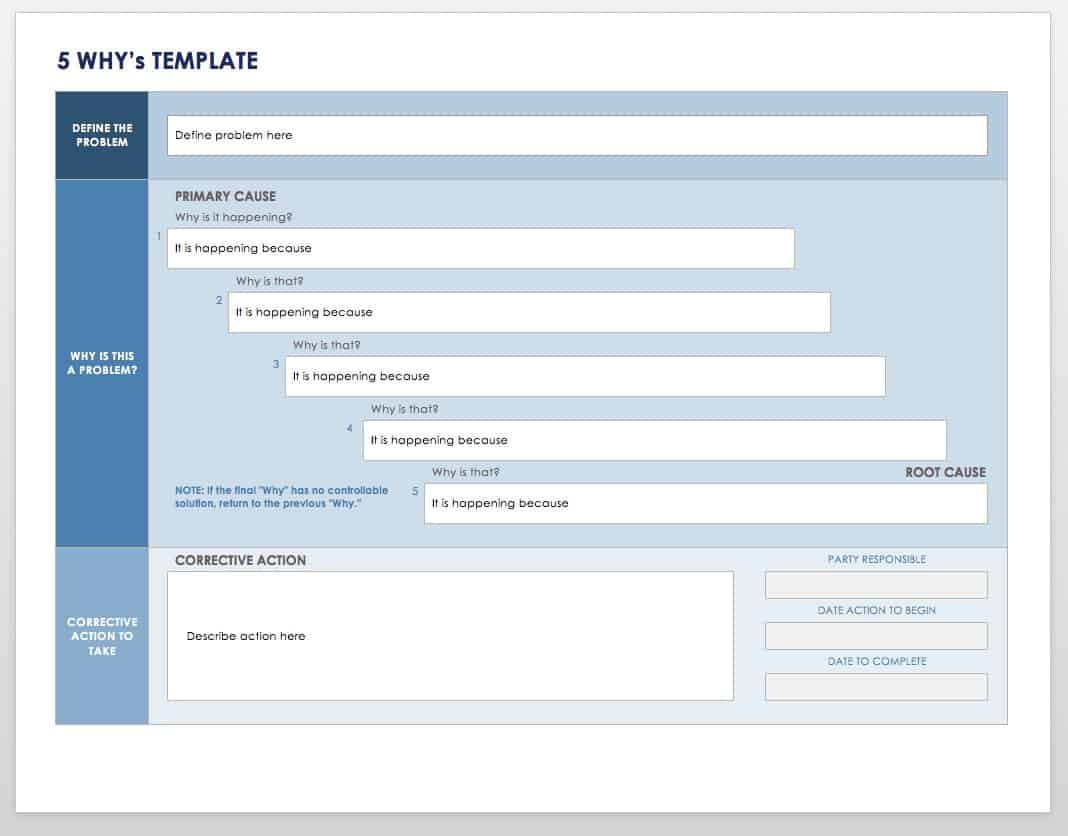
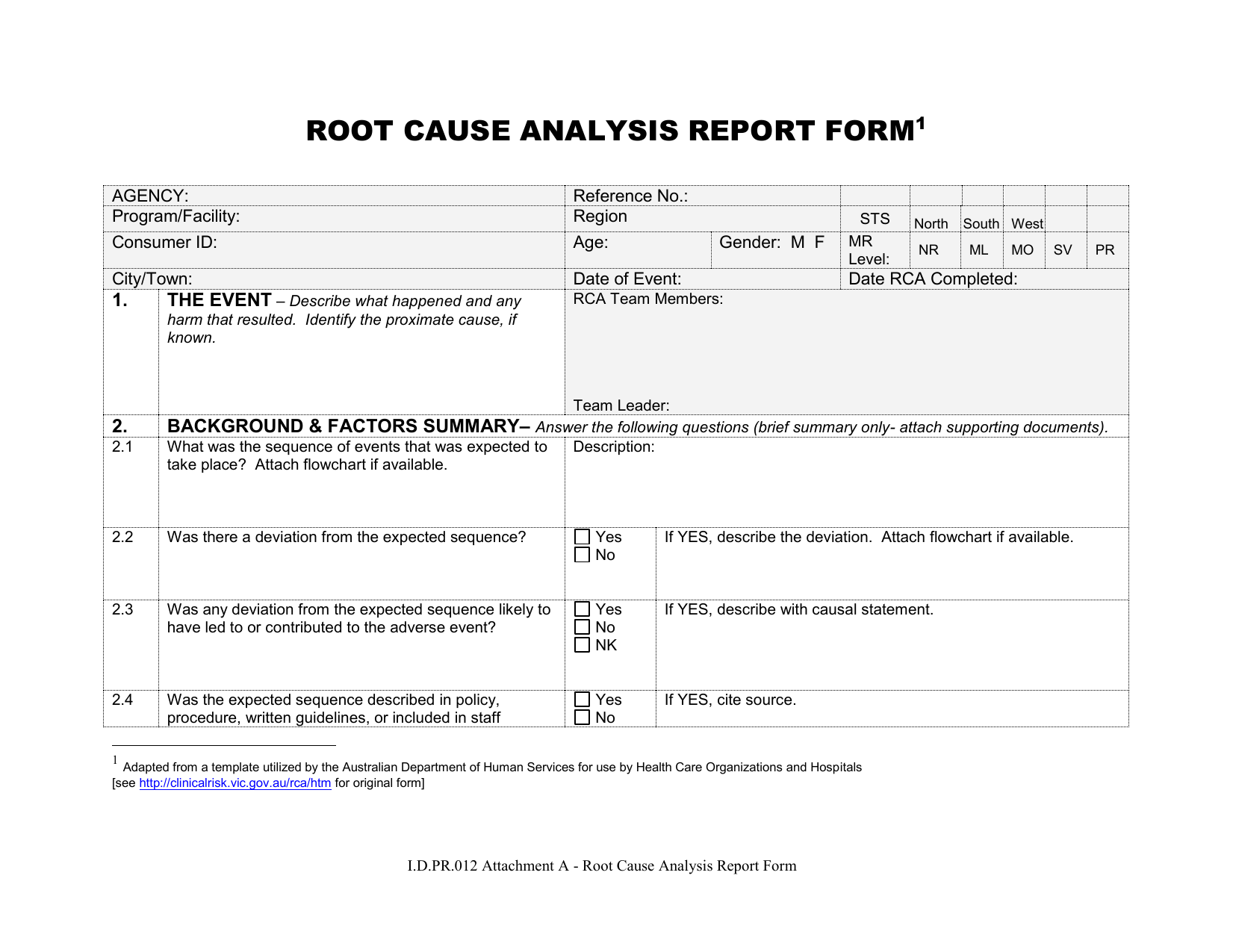
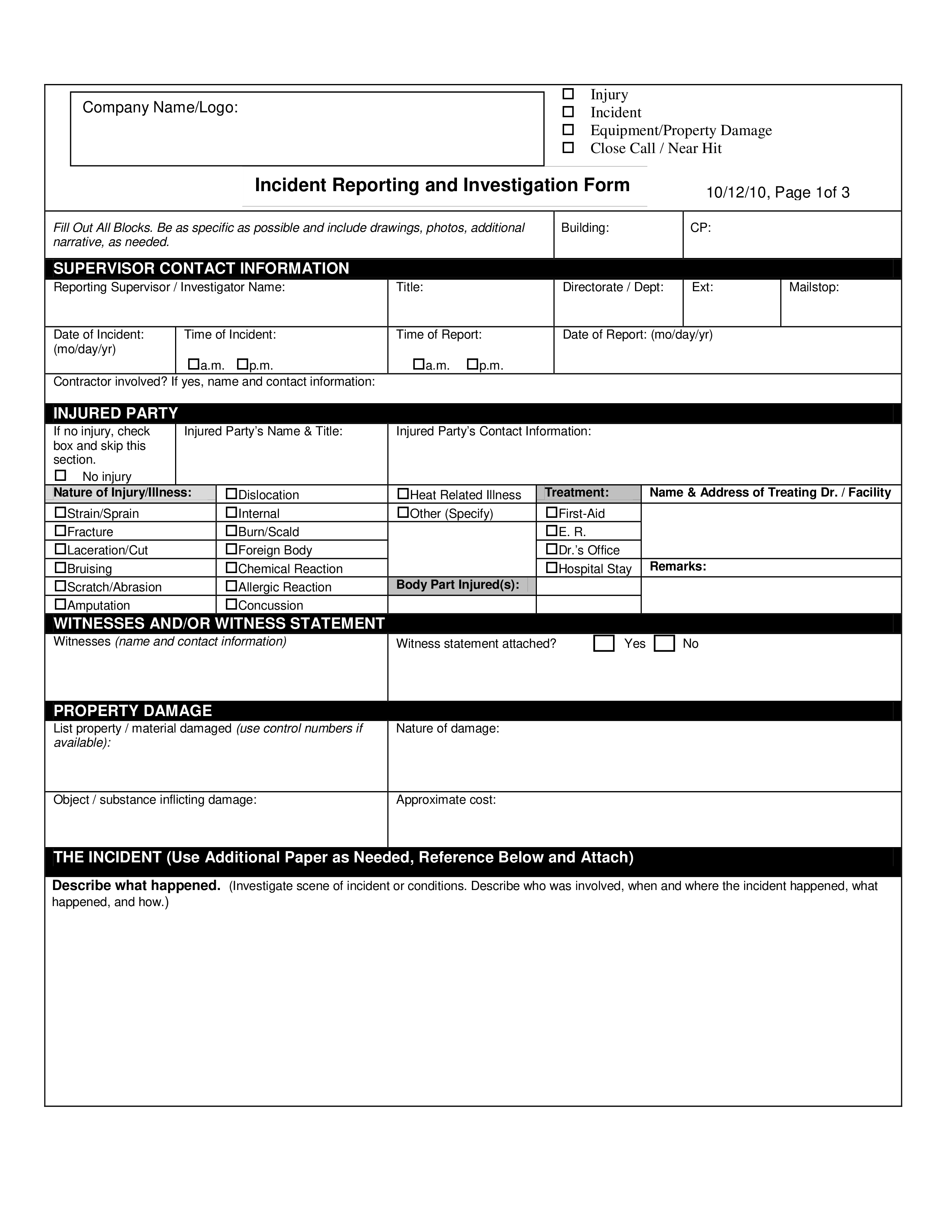
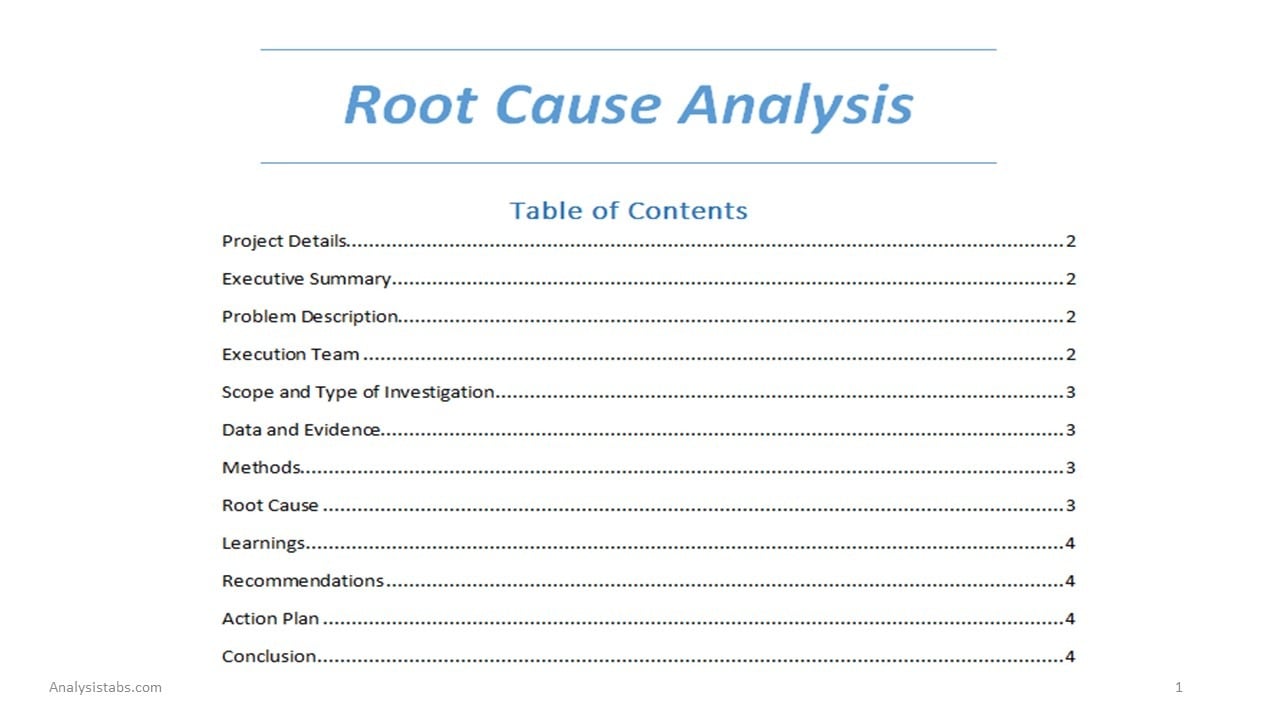
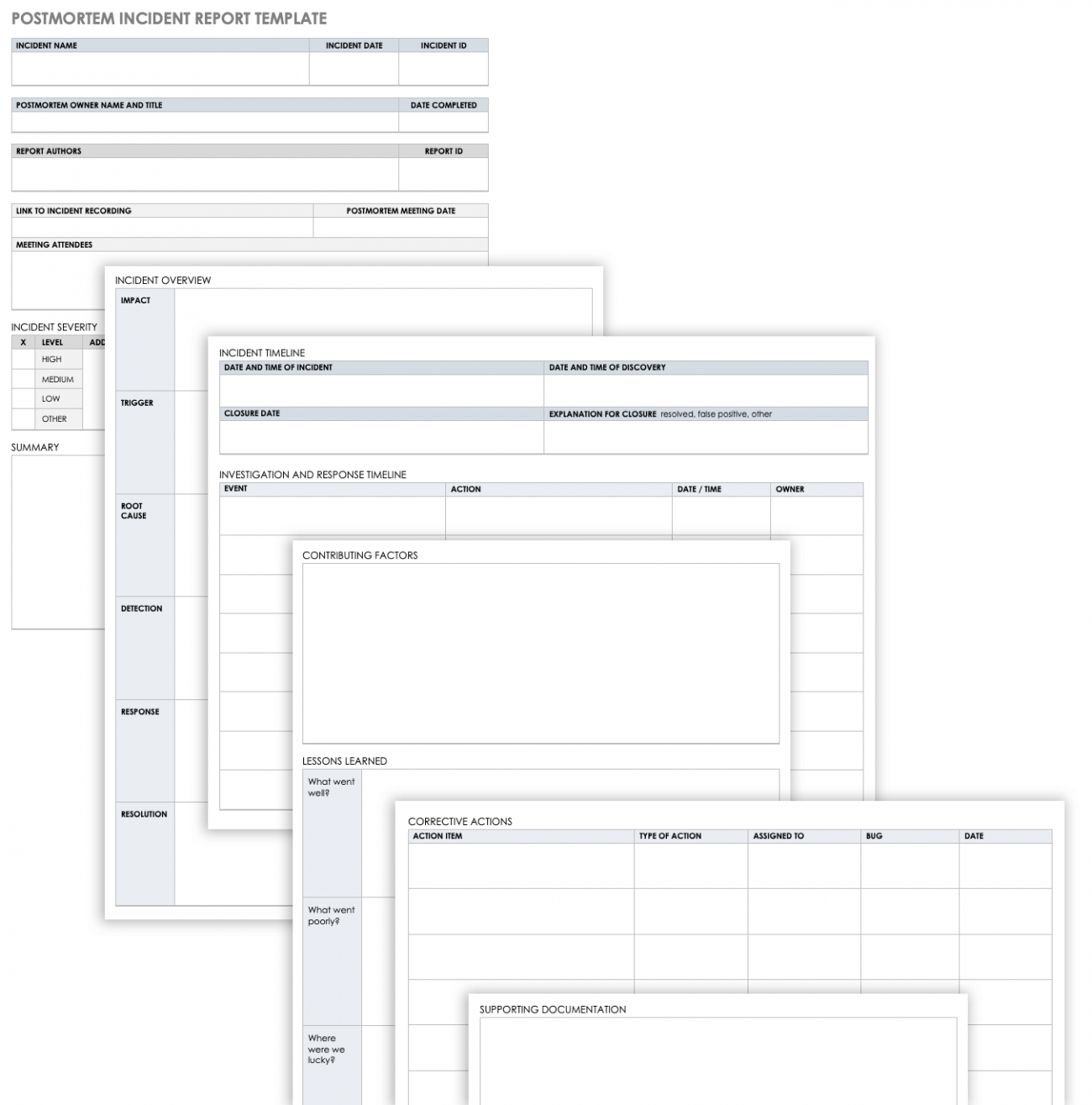
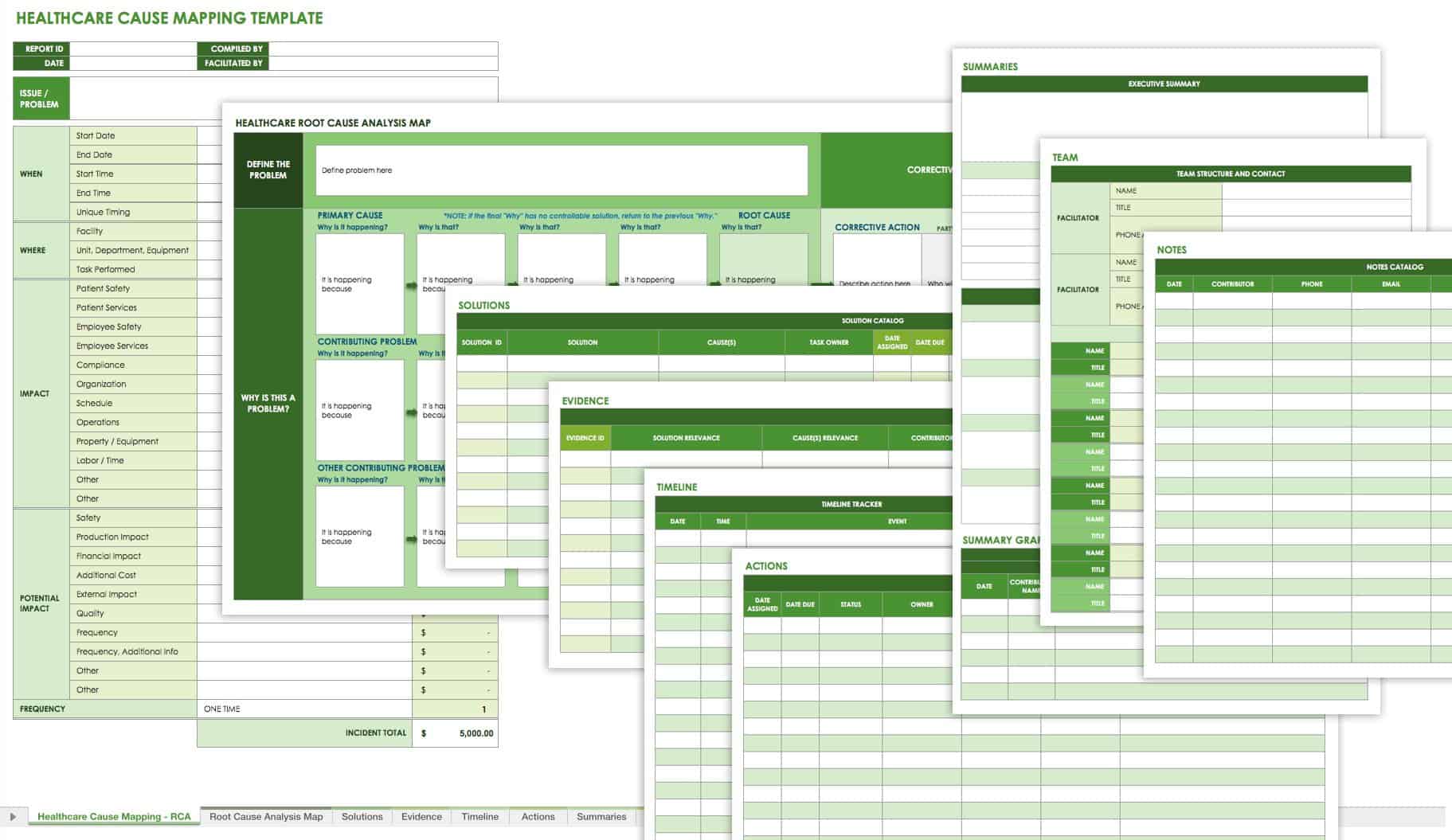
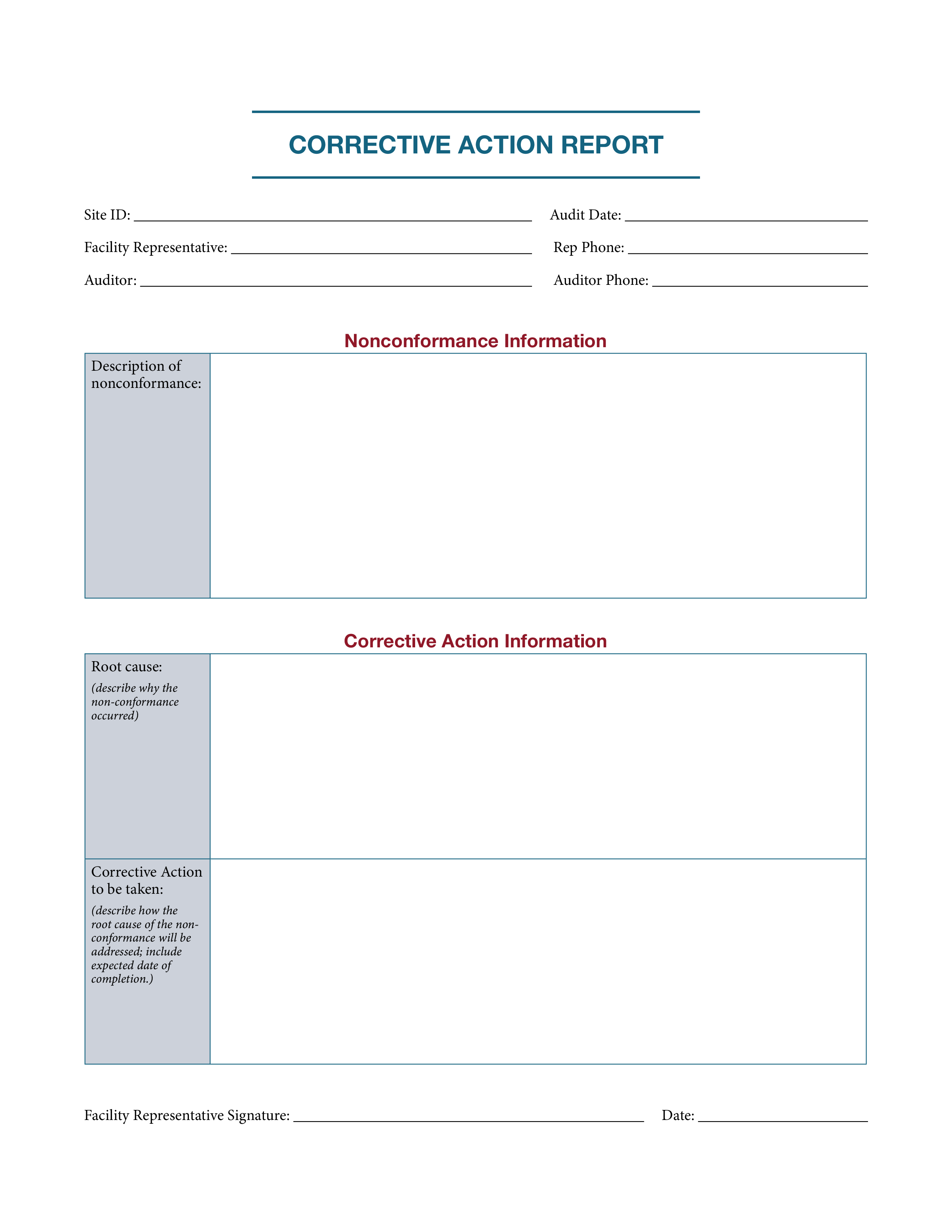
Root Cause Report Template
Balance The key to research, like the key to many issues in life, is stability. For occasion, when studying for a take a look at you’ll be able to study either too much or not sufficient. If you study too much then you may be too tired to do nicely on the take a look at. But if you don’t study enough then you’ll not know the material properly enough. When designing a management system you can design a system with a achieve and bandwidth that’s so high that the system will be too susceptible to noise. But if the achieve and bandwidth are too low then the system might be sluggish to answer commanded inputs.
I suppose that profitable analysis can’t actually be broken down into a method, or a one-size-fits-all algorithm. Successful researchers have had many alternative approaches. Some researchers are pushed more by instinct and expertise, while others are driven by schedules and self-discipline.
This motor vehicle accident type pattern is a good start for organizations that want a high quality type quick. The advertising marketing campaign marketing report template is another one that’s finest organized by platform, so as to compare performance and pinpoint where your highest ROI is, and the place would possibly want some enchancment. That’s why you need to start with a basic marketing report template; this can serve as an outline of all of your methods together. Hone your creativity with the ability of Adobe Spark Post. Explore professionally designed templates to get your wheels spinning or create your report from scratch. Establish a theme on your designs utilizing photos, icons, logos, personalized fonts, and different customizable components to make them really feel entirely genuine.