Drop Down Menu Html Template. The menu is predicated on HTML list of hyperlinks (UL/LI structure) and CSS only. Hamburger elastic has an impact when you click on the icon, it bounces and then displays a drop-down list/links to contents. By just a click on, the navigation menu pops up with links to other contents. It is a perplexing hamburger menu kind entailing artistic and distinctive animation impact.
Then we’ll fashion these hyperlink lists using CSS within the type of a horizontal drop … Also, you’ll find a way to insert your menu into the present HTML page. This menu works perfectly well with Firefox, Opera, Chrome and Safari.
And we’ve a web site template that can assist you to with creating an internet site. In order to do so, you need a great website template that can work constantly without points. The predecessor was a extra basic website menu template, while Website Menu V09 focuses on job boards by default. Create each horizontal and vertical menus and submenus with any quantity of menus on one page. It additionally features a emblem part, social media buttons and a drop-down in two layers.
The simple, clean, minimalistic design will make the navigation of your web site straightforward for your users to navigate. It is a unique navigation menu template that is coded with target pseudo class based mostly on the in web page referencing.
In CSS, set this div’s display to inline-block and place to relative. This will enable the dropdown content material to seem right under the dropdown button.
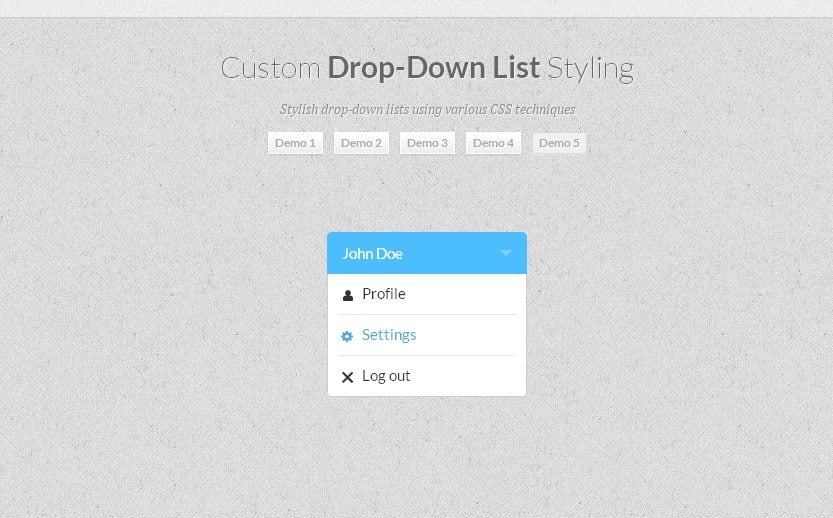
Html Dropdown Menu Templates Template Of Day
Stéphanie Walter created this responsive horizontal menu bar with sublevels using CSS. Jasper LaChance made a menu that radiates out upon clicking the hamburger icon.
Use the Communications Website Template to emphasize your model’s uniqueness, customer focus and reliability. Provide one of the best providers with an ideal design for communications web sites. Use this Sweet Shop Modern OpenCart Theme to get a fully practical web site on your online sweet retailer just in few minutes.
Gray Out Unavailable Menu Gadgets
The first one has a dropdown menu with a scrollable menu format. The structure can be scroll throughout the mounted dimension of the block whereas the second is non-scrollable.
This massive horizontal drop-down menu simply shows the sub-menu when an item will get clicked. It’s inspired by the Microsoft.com drop-down menu.
It transforms into an X while sliding out the navigation menu gadgets. See the demo and download links for more info. Simple and traditional are the proper phrases to make use of for this hamburger menu design CSS.
The focus of this super basic horizontal bar menu is on usability. Seth Abbott made this pure CSS menu with a easy design. The swinging panels come right down to reveal additional categories.
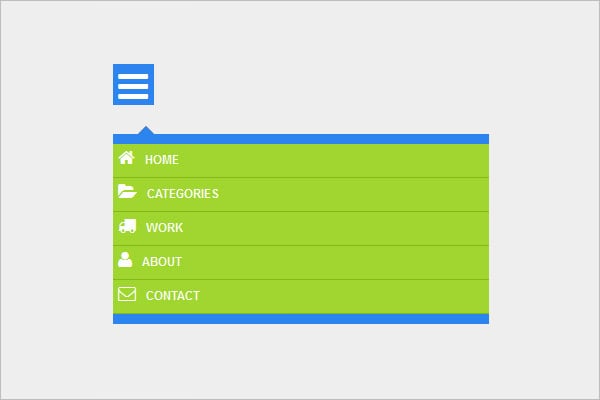
Vertical Dark Menu With Css
It has many helpful features and permits you to advertise merchandise. Auto Point has a clear design with helpful results and components. You can use it to make your business enticing to your clients.
It is a set of 12 completely different hamburger menu design CSS. Check the demo and determine which one you need in your site. Is one hamburger menu that has its personal distinctive transformation impact, not like others which are virtually the identical.
Hamburger elastic has an effect when you click on on the icon, it bounces after which shows a drop-down list/links to contents. It can be placed on the prime right, left, centre or backside corners on any website or utility.
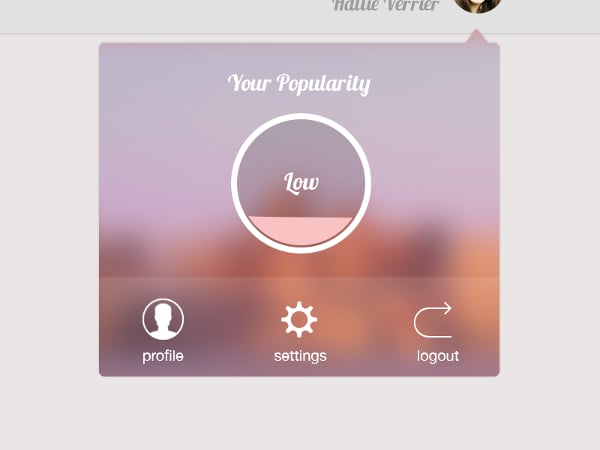
When you point your cursor on the hamburger icon, all the menu gadgets would be displayed in a circular format placed across the central icon. It is a pure HTML/CSS primarily based illustration and tops the popularity charts as per the current developments. Nowadays, the artwork of net designing has taken an upturn.
It also uses nice hover results and wavy transitions to attract users. Our first hamburger menu design CSS is modern and will add beauty to your website.
Mail us on , to get extra information about given companies. Menu type – to choose out menu kind (1-state, 2-state, 3-state and 3-state toggle).
This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
The navigation dropdown menu bar is cellular responsive and might auto resizable in all media gadgets. Feel free to experiment with different CSS properties to get the desired design.
You can get the source code from the beneath hyperlink, to create a responsive navigation menu bar on your website. CSS3 Slide Drop Down Box Menu is another nice drop-down navigation menu template that has a very cool sliding impact.
It is one other design of hamburger navigation kind which transforms a full menu right into a full-screen view. You will really love its clean transition function whenever you attempt it. Social sharing icons are provided within the Hamburger menu which is utilized in various navigations duties.
To initiate the drop-down menu for the first time the users has to click on the primary menu. Each time the menu is clicked on a web page that has to scroll, the menu strikes to the top of the web page. Tutorial & templates for multilevel navbar dropdowns menu, activated on hover or on click on & far more.
Selected button will be moved one place left/right every time you click one of the Move buttons. After that, you’ll have the ability to edit your code to organize the web page for the menu insertion. Then set the cursor to the road you want menu code to be inserted to and click on the “Insert” button.
All you have to create a profitable fashion or sportswear online retailer is a good web site. This is why to find a way to offer you the most effective web site template our builders created a SuitUp Shopify theme. It was made in soft shade tones and attracts clients from first sight.
Avoid too many ranges in your dropdown, as this makes it more durable for customers with motor issues to navigate the menu. When you might have multiple dropdowns and every dropdown has dependent worth based on the choice of different dropdowns.
This is a totally responsive simple horizontal menu, coded by John Urbank. By hovering over one of many options, a dropdown menu appears, giving extra selections.
The dropdown button might consist of links to tutorials or other content related to the app or web site. You can create a dependent drop down menu html rounded navmenu with gradients, with no images and no Javascript.
And for all our premium merchandise we offer free help. This 2-column format has a sticky left side bar with drop down menus.
Slide Menus and Submenus Developed in HTML5, CSS3, and Jquery. These drop-down menus displayed on Click, these are simple designs of those menus and submenus.
If not, they might take longer to search out what they want or miss components of your web site altogether. To create a multiselect dropdown, you will need HTML, CSS, and Javascript.
By default, the Bootstrap 5 navbar elements are aligned to the left. Bootstrap Navbar fully responsive with menus and likewise submenus hooked up.
If you wish to give a simple attraction to your net design, this drop-down navigation animation is a recommended choice. When you click on the hamburger icon, merely a drop-down menu would pop-up to display the navigation menu. Latest Collection of one hundred pc free and open source assortment of HTML and CSS Dropdown Menu examples.
It is straightforward and good for tech and finance websites. Here is one other special hamburger menu design, it flips and adds fun with toggle results made possible by CSS animations. When you click on the hamburger icon, it flips like drummers flip drumsticks and transforms into X.
The dynamic dependent select field is used to auto-populate the dependent information within the dropdown record. Bases on the drop-down choice, the dependent data are retrieved from the database and show within the subsequent choose box.
You can additional navigate to the desired page from the menu. This is a artistic navigation menu that is built by embedding features of HTML and nicely as CSS/CSS3.